Dokumentation LR-Connect Jooma! Plugin
Inhalt:
- Dokumentation LR-Connect Jooma! Plugin
- Syntax des LR-Connect Codes
- Sammlungs-ID und Photo-ID
- Übersicht einer Sammlung (collection-overview)
- Anzeige einer Sammlung (collection)
- Anzeige eines Bildes (photo)
- Anzeige einer Slideshow (collection-slideshow)
Die Funktionen von LR-Connect können über das Joomla-Plugin auch in einem Joomla-Beitrag aufgerufen werde. Damit ist ein Integration der Funktionen in eigenen Beiträgen oder Modulen möglich. Folgende Funktionalitäten können aus dem LR-Connect Plugin aufgerufen werden:
- Übersicht einer Sammlung
- Anzeige einer Sammlung
- Anzeige eines Bildes
- Anzeige einer Slideshow
Die Funktionalitäten und der dafür erforderliche Code wird nachfolgend beschrieben.
Syntax des LR-Connect Codes
Der Befehl für das Darstellen von LR-Connect Funktionen beginnt mit
{lrconnect
gefolgt von dem Funktionsaufruf, z. B.:
collection-overview
Die nachfolgenden Parameter werden durch ein
;
getrennt. Z. B.:
id=8;hideHeader
Abschließend muss wieder eine
}
stehen. Ein Code könnte dann wie folgt aussehen:

Sammlungs-ID und Photo-ID
Bei manchen LR-Connect Befehlen wird eine ID einer Sammlung (collectionid) oder die ID eines Bildes (photoid) für den Aufruf benötigt.
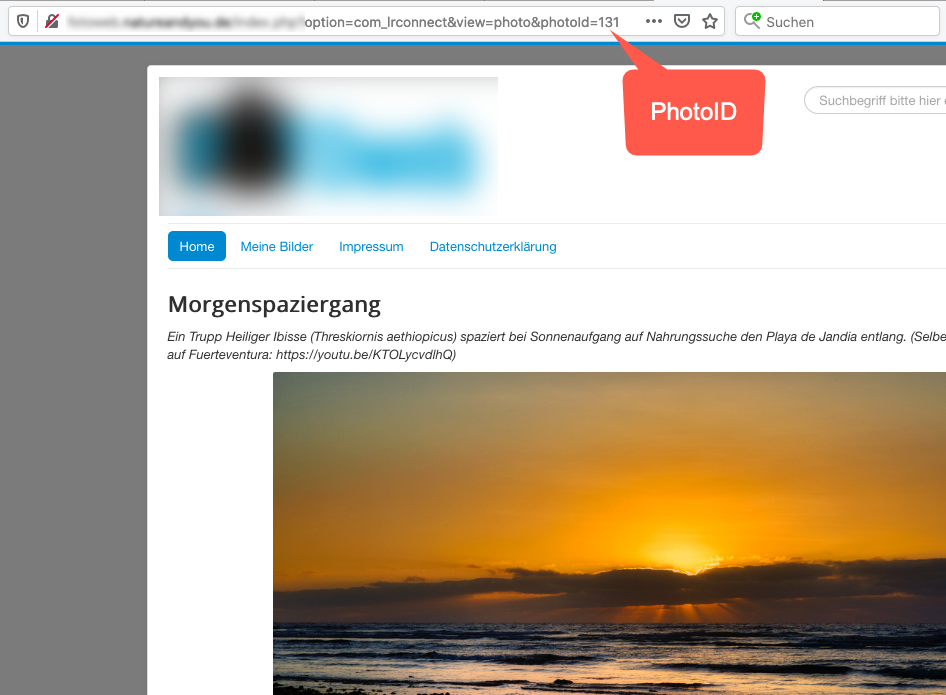
Die ID eines Bildes (photoid) kann aus der URL der Einzelansicht eines Bildes ausgelesen werden.

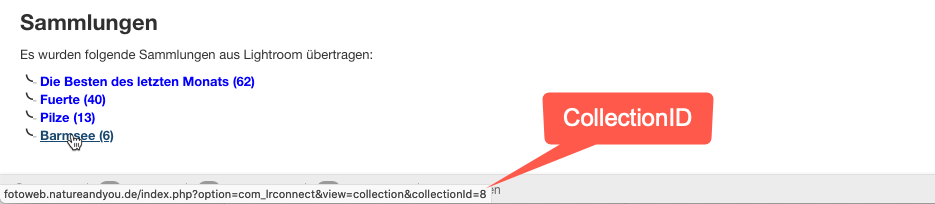
Die eine ID einer Sammlung kann in der LR-Connect Komponente ermittelt werden, indem man die Maus über eine Sammlung bewegt und dann den Link der Sammlung ausliest.

Übersicht einer Sammlung (collection-overview)
In einen Joomla-Beitrag kann jederzeit die Übersicht einer Sammlung eingebaut werden. Dafür muss der folgende Code in einen Beitragtext geschrieben werden:

Parameter von collection-overview
| id= | : | LR-Connect-ID der Sammlung |
| hideHeader | : | Die Überschrift der Sammlung wird nicht ausgegeben |
Bitte beachten Sie, dass vor der ersten geschweiften Klammer keine anderen Zeichen oder Leerzeichen stehen.
Anzeige einer Sammlung (collection)
In einen Joomla-Beitrag können alle Bilder einer Sammlung angezeigt werden:

Parameter von collection
| id= | : | LR-Connect-ID der Sammlung |
| hideHeader | : | Die Überschrift der Sammlung wird nicht ausgegeben |
Bitte beachten Sie, dass vor der ersten geschweiften Klammer keine anderen Zeichen oder Leerzeichen stehen.
Anzeige eines Bildes (photo)
In einen Joomla-Beitrag kann ein einzelnes Bilder angezeigt werden:

Parameter von photo
| id= | : | LR-Connect-ID des Bildes |
| hideHeader | : | Der Titel des Bildes wird nicht ausgegeben |
| hideRating | : | Die Bewertung des Bildes (Sternchen) wird nicht ausgegeben |
| hideFooter | : | Die Metadaten unter dem Bild werden nicht ausgegeben |
| width= | : | Breite des Bildes in Pixel |
| titleType= | : | Überschriften Stil (h1, h2, h3, h4, h5, h6) des Bildtitels |
Bitte beachten Sie, dass vor der ersten geschweiften Klammer keine anderen Zeichen oder Leerzeichen stehen.
Anzeige einer Slideshow (collection-slideshow)
In einen Joomla-Beitrag kann auch die Slideshow mit den Bildern einer Sammlung angezeigt werden:

Parameter von collection-slideshow
| id= | : | LR-Connect-ID der Sammlung |
| height= | : | Höhe der Slideshow in Pixel |
| autoPlay | : | Die Bilder der Slideshow werden automatisch weitergeschaltet |
| slideInterval= | : | Standzeit der einzelnen Bilder bei autoPlay in Millisekunden |
| showThumbnails | : | Anzeige der kleinen Previews (Thumbnails) der Bilder der Slideshow |
| thumbnailPosition= | : | Anzeigeposition den kleine Previews (Thumbnails) der Bilder [left, right, top, bottom] |
| hideBullets | : | Die Punkte für die Anzahl der Bilder der Slideshow werden nicht ausgegeben |
| hideArrows | : | Die Pfeile für das manuelle Weiterschalten der Bilder der Slideshow werden nicht ausgegeben |
| reverse |
: | Die Slideshow wird in umgekehrter Reihenfolge ausgegeben (Nur ab Version 2.x) |
Bitte beachten Sie, dass vor der ersten geschweiften Klammer keine anderen Zeichen oder Leerzeichen stehen.




