Documentación del plugin LR-Connect en Joomla!
Contenido:
- Documentación del plugin LR-Connect en Joomla!
- Sintaxis del código LR-Connect
- ID de la colección e ID de la foto
- Resumen de la colección (collection-overview)
- Exhibición de una colección (collection)
- Exhibición de una imagen (photo)
- Exhibición de una presentación de diapositivas (collection-slideshow)
A través del plugin en Joomla, se puede acceder a las funciones de LR-Connect en un artículo de Joomla. Permitiendo así la posibilidad de que las funciones se integren en sus propios artículos o módulos. Se pueden invocar las siguientes funciones en el plugin LR-Connect:
- Resumen de la colección
- Exhibición de una colección
- Exhibición de una imagen
- Exhibición de una presentación de diapositivas
Las características y códigos necesarios se describen a continuación.
Sintaxis del código LR-Connect
El comando para mostrar las funciones de LR-Connect comienza con el símbolo "abrir las llaves", seguido de la palabra "lrconnect"
{lrconnect
seguido de la llamada a la función, p. ej:
collection-overview
Los siguientes parámetros están separados por un
;
Por ejemplo:
id=8;hideHeader
Al final, debe haber el símbolo de "cerrar las llaves"
}
El código podría verse así:

ID de la colección e ID de la foto
Para algunos comandos de LR-Connect, a fin de realizar una llamada, se requerirá una ID de colección (collectionid) o una ID de foto (photoid).
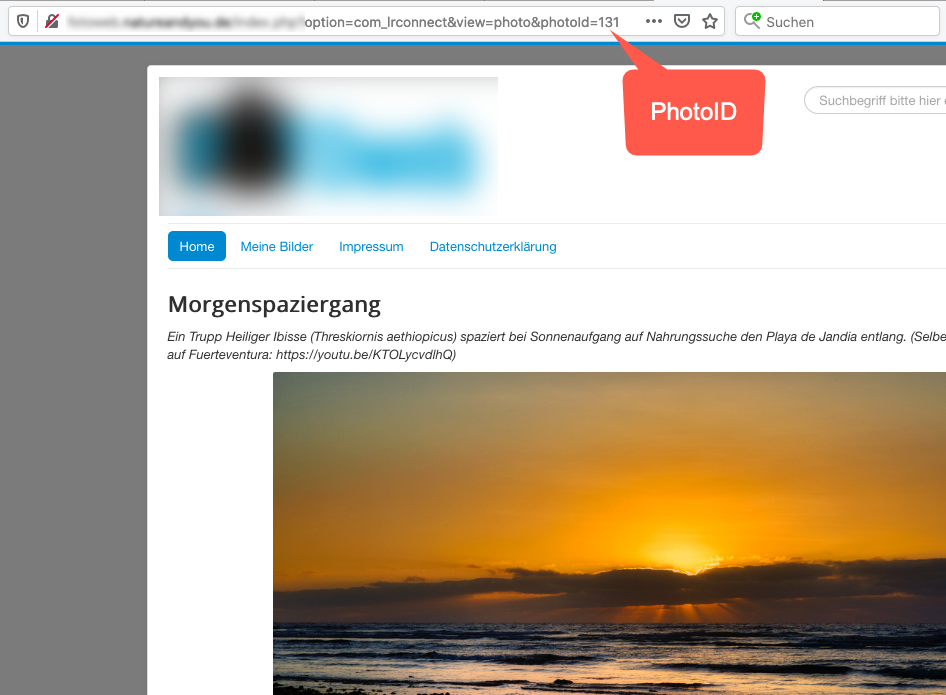
La identificación de una foto (photoid) se puede leer desde la URL de una vista individual de una imagen.

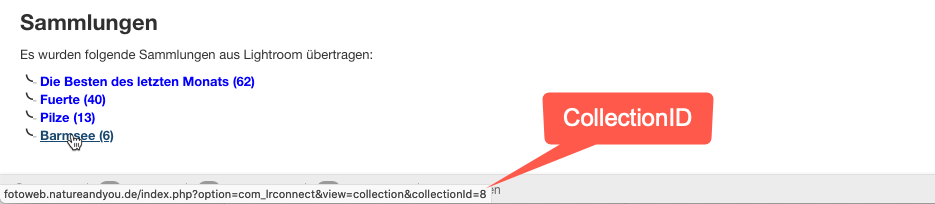
En el componente LR-Connect, cuando se mueve el mouse sobre un enlace de colección, se mostrará la ID de la colección y luego entonces el contenido del enlace puede ser copiado.

Resumen de la colección (collection-overview)
Se puede incorporar un resumen de la colección en un artículo de Joomla en cualquier momento. Para lograr esto, el siguiente código debe estar escrito en un texto de artículo:

Parámetros de collection-overview
| id= | : | LR-Connect-ID de la colección |
| hideHeader | : | El encabezado de la colección no se mostrará |
Tenga en cuenta que no hay otros caracteres o espacios delante del primer símbolo de "abrir las llaves".
Exhibición de una colección (collection)
Todas las imágenes de una colección se pueden incorporar en un artículo de Joomla:

Parámetros de collection
| id= | : | LR-Connect-ID de la colección |
| hideHeader | : | El encabezado de la colección no se mostrará |
Tenga en cuenta que no hay otros caracteres o espacios delante del primer símbolo de "abrir las llaves".
Exhibición de una imagen (photo)
Se puede incorporar una sola imagen en un artículo de Joomla:

Parámetros de photo
| id= | : | LR-Connect-ID de la foto |
| hideHeader | : | El título de la imagen no se mostrará |
| hideRating | : | La calificación de la imagen (estrellas) no se mostrará |
| hideFooter | : | Los metadatos debajo de la imagen no se mostrarán |
| width= | : | Ancho de la imagen en píxeles |
| titleType= | : | Estilo de encabezado en el título de la imagen (h1, h2, h3, h4, h5, h6) |
Tenga en cuenta que no hay otros caracteres o espacios delante del primer símbolo de "abrir las llaves".
Exhibición de una presentación de diapositivas (collection-slideshow)
La exhibición de una presentación de diapositivas con imágenes de una colección también se puede incorporar en un artículo de Joomla:

Parámetros de collection-slideshow
| id= | : | LR-Connect-ID de la colección |
| height= | : | Altura de la presentación en píxeles |
| autoPlay | : | La presentación de diapositivas de las imágenes se activará automáticamente |
| slideInterval= | : | Ciclo automático de reproducción autoPlay de imágenes en milisegundos |
| showThumbnails | : | Visualización de pequeñas vistas previas (Thumbnails) de las imágenes en la presentación de diapositivas |
| thumbnailPosition= | : | Posición de visualización de las miniaturas pequeñas (Thumbnails) de las imágenes [left, right, top, bottom] |
| hideBullets | : | Los puntos en la presentación de diapositivas para la cantidad de fotos no se mostrarán |
| hideArrows | : | Las flechas en la presentación de diapositivas, para avanzar manualmente las imágenes, no se mostrarán |
| reverse |
: | The slideshow will be shown in reverse order (only from version 2.x on) |
Tenga en cuenta que no hay otros caracteres o espacios delante del primer símbolo de "abrir las llaves".




