Documentação do plug-in LR-Connect no Joomla!
Conteúdo:
- Documentação do plug-in LR-Connect no Joomla!
- Sintaxe do código LR-Connect
- ID da coleção e ID da foto
- Visão geral da coleção (collection-overview)
- Exibição de uma coleção (collection)
- Exibição de uma imagem (photo)
- Exibição de uma apresentação de slides (collection-slideshow)
Através do plugin no Joomla, as funções do LR-Connect podem ser acessadas em um artigo do Joomla. Permitindo assim a possibilidade de que as funções sejam integradas aos seus próprios artigos ou módulos. As seguintes funcionalidades podem ser invocadas no plug-in LR-Connect:
- Visão geral da coleção
- Exibição de uma coleção
- Exibição de uma imagem
- Exibição de uma apresentação de slides
Abaixo estão descritos as funcionalidades e os códigos necessários.
Sintaxe do código LR-Connect
O comando para exibir as funções do LR-Connect começa com o símbolo “abre chaves”, seguido da palavra “lrconnect”
{lrconnect
seguido pela chamada de função, p.ex.:
collection-overview
Os seguintes parâmetros são separados por um
;
Por exemplo:
id=8;hideHeader
No final, deve haver o símbolo “fecha chaves”
}
O código poderia ficar assim:

ID da coleção e ID da foto
Em alguns comandos do LR-Connect, será necessário para uma chamada, um ID de uma coleção (collectionid) ou o ID de uma foto (photoid).
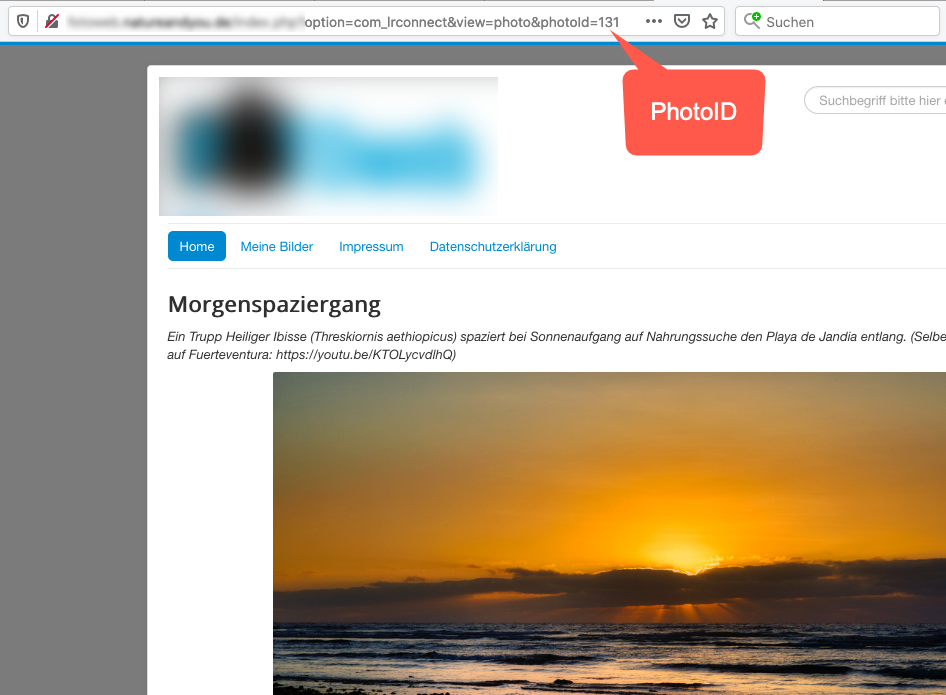
O ID de uma foto (photoid) pode ser lido a partir da URL de uma visualização individual de uma imagem.

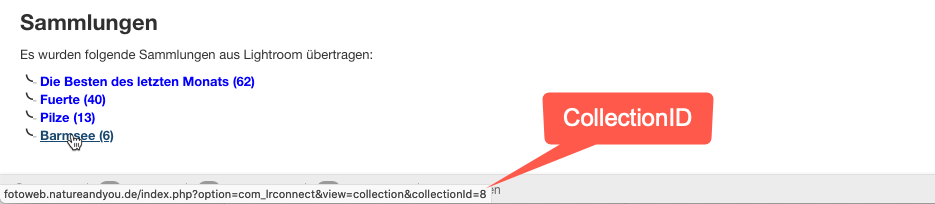
No componente LR-Connect, ao mover o mouse sobre o link de uma coleção, o ID de uma coleção será exibido, e então poderá ser copiado o conteúdo do link.

Visão geral da coleção (collection-overview)
Uma visão geral de coleção pode ser incorporada a um artigo de Joomla em qualquer momento. Para realizar isso, deve ser escrito em um texto de artigo o seguinte código:

Parâmetros de collection-overview
| id= | : | LR-Connect-ID da coleção |
| hideHeader | : | O cabeçalho da coleção não será exibido |
Observe por favor que, não há outros caracteres ou espaços na frente do primeiro símbolo "abre chaves".
Exibição de uma coleção (collection)
Todas as imagens de uma coleção podem ser incorporadas em um artigo do Joomla:

Parâmetros de collection
| id= | : | LR-Connect-ID da coleção |
| hideHeader | : | O cabeçalho da coleção não será exibido |
Observe por favor que, não há outros caracteres ou espaços na frente do primeiro símbolo "abre chaves".
Exibição de uma imagem (photo)
Uma única imagem pode ser incorporada em um artigo do Joomla:

Parâmetros de photo
| id= | : | LR-Connect-ID da foto |
| hideHeader | : | O título da imagem não será exibido |
| hideRating | : | A classificação da imagem (estrelas) não será exibida |
| hideFooter | : | Os metadados abaixo da imagem não serão exibidos |
| width= | : | Largura da imagem em pixels |
| titleType= | : | Estilo do cabeçalho no título da imagem (h1, h2, h3, h4, h5, h6) |
Observe por favor que, não há outros caracteres ou espaços na frente do primeiro símbolo "abre chaves".
Exibição de uma apresentação de slides (collection-slideshow)
A exibição de uma apresentação de slides com as imagens de uma coleção também podem ser incorporadas em um artigo do Joomla:

Parâmetros de collection-slideshow
| id= | : | LR-Connect-ID da coleção |
| height= | : | Altura da apresentação de slides em pixels |
| autoPlay | : | A apresentação de slides das imagens será automaticamente ativada |
| slideInterval= | : | Ciclo de reprodução autoPlay das imagens em milissegundos |
| showThumbnails | : | Exibição de pequenas visualizações (Thumbnails) das imagens na apresentação de slides |
| thumbnailPosition= | : | Posição de exibição das pequenas visualizações (Thumbnails) das imagens [left, right, top, bottom] |
| hideBullets | : | Os pontos na apresentação de slides para o número de fotos não serão exibidos |
| hideArrows | : | s setas na apresentação de slides, para avançar manualmente as imagens, não serão exibidas |
| reverse |
The slideshow will be shown in reverse order (only from version 2.x on) |
Observe por favor que, não há outros caracteres ou espaços na frente do primeiro símbolo "abre chaves".




