Documentation LR-Connect Jooma! Plugin
Table of Contents:
- Dokumentation LR-Connect Jooma! Plugin
- Syntax of LR-Connect code
- Collection-ID and photo-ID
- Overview of a collection (collection-overview)
- Display of a collection (collection)
- Display of an image (photo)
- Display of a slideshow (collection-slideshow)
The functions of LR-Connect can also be called via the Joomla plugin in a Joomla article. Thereby it is possible to integrate functions in own articles or modules. The following functions can be called from the LR-Connect plugin:
- Overview of a collection
- Display of a collection
- Display of an image
- Display of a slideshow
Functionality and needed code will be described below.
Syntax of LR-Connect code
The command to describe LR-Connect functions starts with
{lrconnect
followed by the function call, e.g.
collection-overview
The following parameters are separated by
;
Example:
id=8;hideHeader
To finish the sequence we use
}
The code could look like this:

Collection-ID and photo-ID
Some LR-Connect commands need the ID of a collection (collectionid) or the ID of an image (photoid).
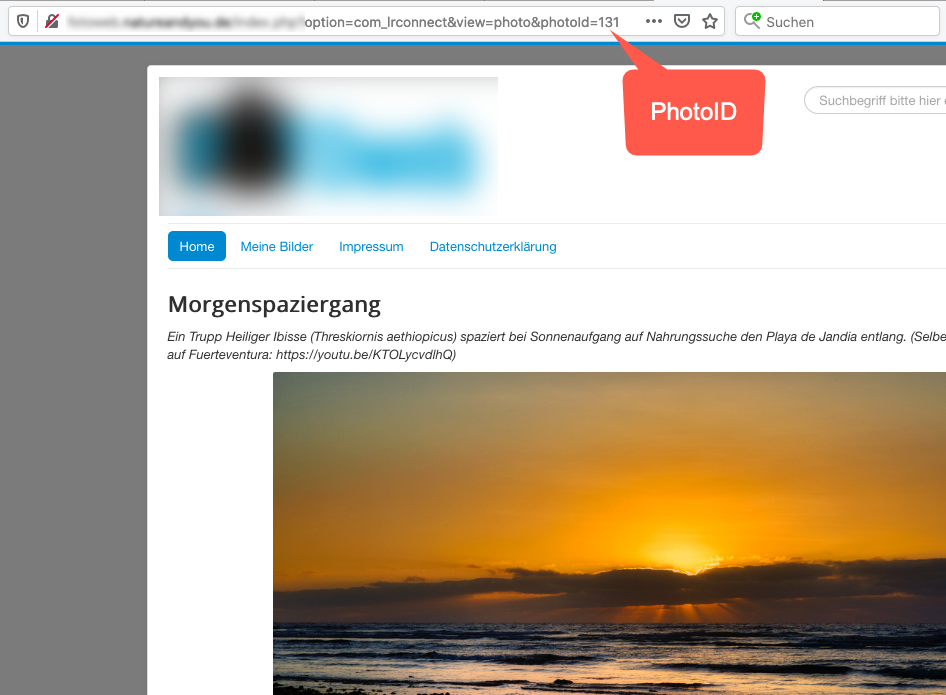
The ID of an image (photoid) can be picked from the single view of an image.

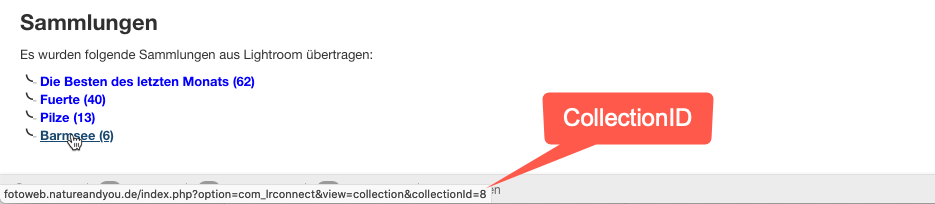
The ID of a collection can be determined in the LR-Connect component by hovering with the mouse of a collection followed by reading the link of a collection.

Overview of a collection (collection-overview)
The overview of a collection can be included in a Joomla article at any time. This can be achieved by inserting the follwing code in the article text:

Parameters of collection-overview
| id= | : | LR-Connect-ID of the collection |
| hideHeader | : | The heading of the collection will not be displayed |
Please note that no other characters or spaces can be included in front of the opening bracket.
Display of a collection (collection)
IAll the images of a collection can be presented in a Joomla article:

Parameters of collection
| id= | : | LR-Connect-ID of the collection |
| hideHeader | : | The heading of the collection will not be displayed |
Please note that no other characters or spaces can be included in front of the opening bracket.
Display of an image (photo)
A single image can be included in a Joomla article:

Parameters of photo
| id= | : | LR-Connect-ID of the image |
| hideHeader | : | The title of the image will not be displayed |
| hideRating | : | The rating of an image (stars) will not be presented |
| hideFooter | : | The metadata under the image will not be displayed |
| width= | : | width of the image in pixels |
| titleType= | : | Style of headings (h1, h2, h3, h4, h5, h6) for the title of the image |
Please note that no other characters or spaces can be included in front of the opening bracket.
Display of a slideshow (collection-slideshow)
A slideshow of the images of a collection can also be included in a Joomla article:

Parameters of collection-slideshow
| id= | : | LR-Connect-ID of the collection |
| height= | : | Height of the slideshow in pixels |
| autoPlay | : | Images of a slideshow will be switched automatically |
| slideInterval= | : | Presentation time in milliseconds of an image in the mode autoPlay |
| showThumbnails | : | Display of the little previews (thumbnails) of the images in the slideshow |
| thumbnailPosition= | : | Position of the little previews (thumbnails) of the images [left, right, top, bottom] |
| hideBullets | : | Do not display the bullet points for the number of the images |
| hideArrows | : |
Do not display the arrows for the manual switching of the images of the slideshow |
| reverse |
: |
The slideshow will be showed in reverse order (Only version 2.x) |
Please note that no other characters or spaces can be included in front of the opening bracket.




